GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅

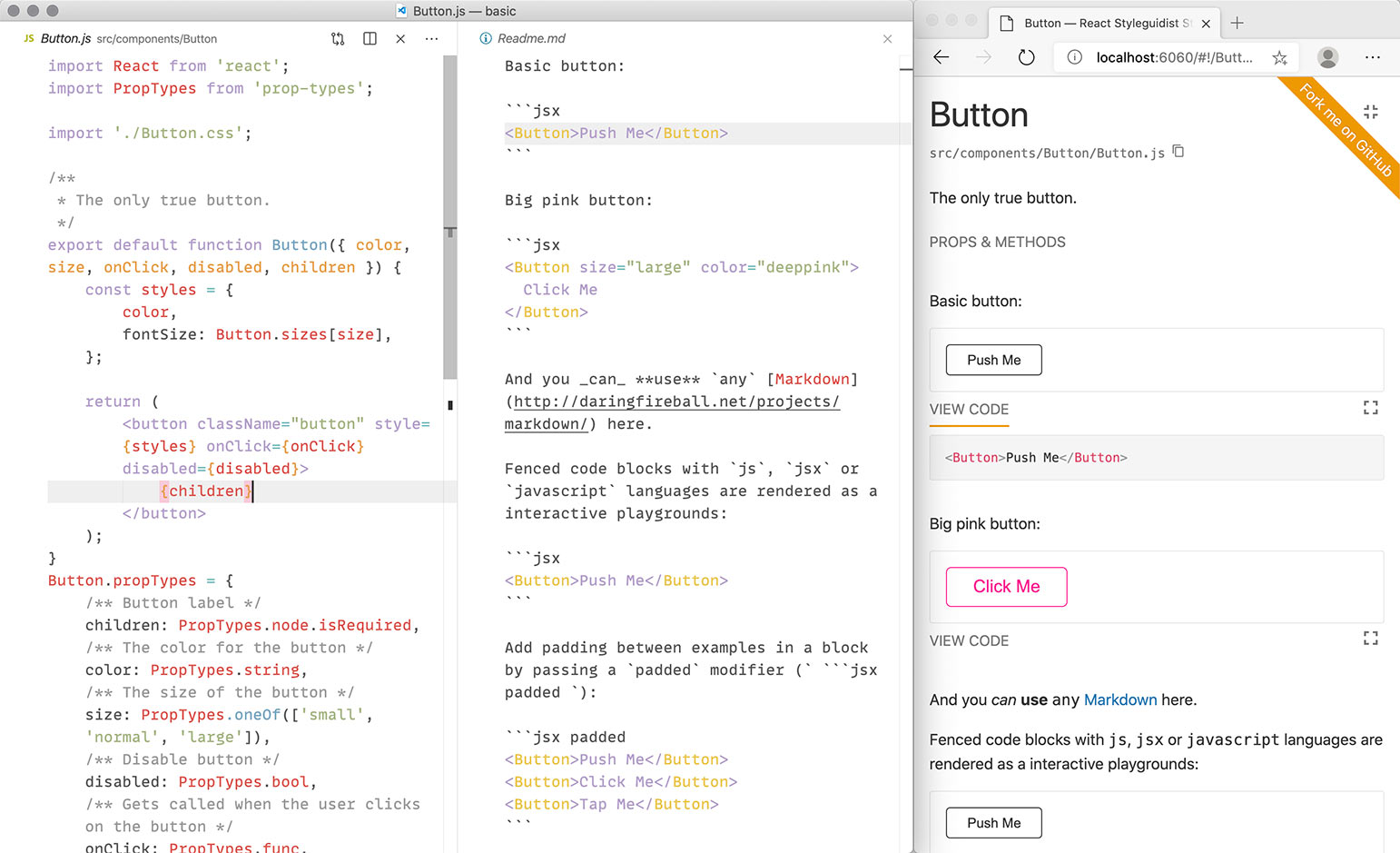
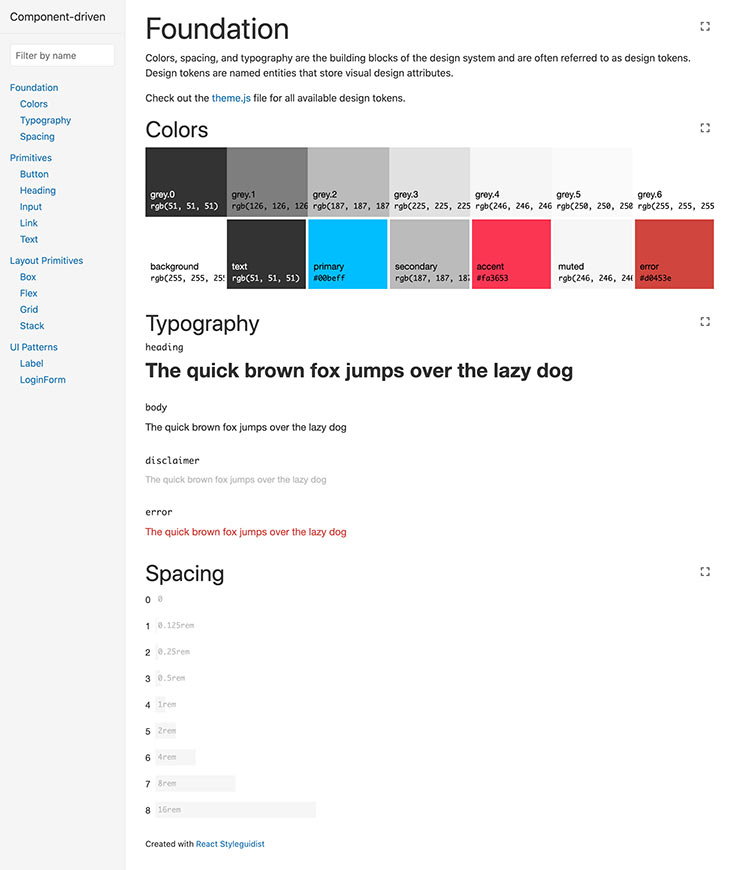
React Styleguidist: Isolated React component development environment with a living style guide | React Styleguidist

React Styleguidist: Isolated React component development environment with a living style guide | React Styleguidist