
Use ng-content (content projection), ng-template, ngTemplateOutlet and ng- container for a reusable component in a real-world use case with nice example code – Dave Staudenmaier – Code by Example

Everything you need to know about ng-template, ng-content, ng-container, and *ngTemplateOutlet in Angular

Industrial Container Style Almirah - Industrial Container Style Almirah Exporter, Manufacturer, Distributor, Supplier, Trading Company, Wholesaler & Retailer, Jodhpur, India

Coffee in a Glass. Coffee in a Plastic Cup. Coffee To Go. Cartoon Style Stock Vector - Illustration of isolated, foam: 217311600
Shipping box with dollar icon in comic style. Container cartoon vector illustration on white isolated background. Cardboard package splash effect business concept. 18827981 Vector Art at Vecteezy
_angular-ng-content-ng-container-ng-template-and-ngtemplateoutlet-implementation-124-angular-tutorial.jpg)
Angular ng-content, ng-container, ng-template and ngTemplateOutlet implementation | angular tutorial from ng container style Watch Video - HiFiMov.co
Premium Vector | Money box icon in comic style pig container cartoon vector illustration on white isolated background piggy bank splash effect business concept
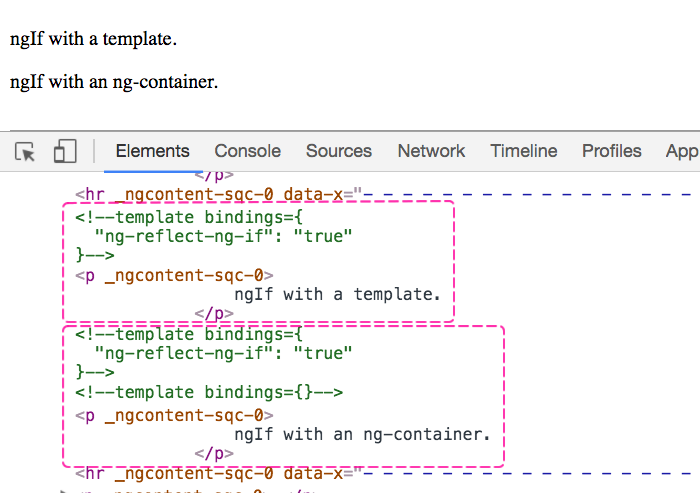
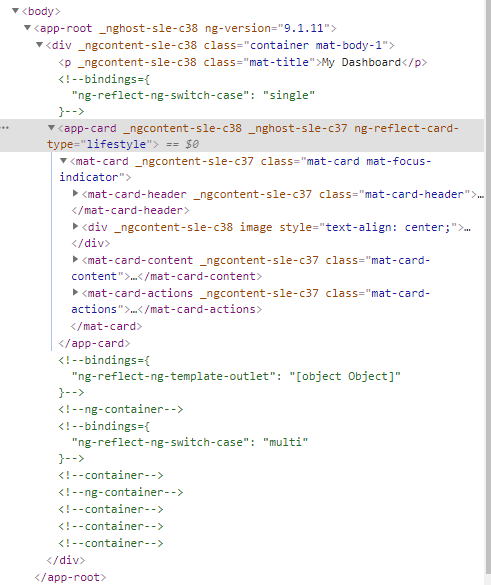
![Ivy] TemplatePortal with *ngIf directive inside the template attached to the overlay renders outside of the overlay container (ngIf, Overlay, ng-template) · Issue #17356 · angular/components · GitHub Ivy] TemplatePortal with *ngIf directive inside the template attached to the overlay renders outside of the overlay container (ngIf, Overlay, ng-template) · Issue #17356 · angular/components · GitHub](https://user-images.githubusercontent.com/5622526/66573480-6a64b380-eb7b-11e9-9aaf-4be03243382b.png)
Ivy] TemplatePortal with *ngIf directive inside the template attached to the overlay renders outside of the overlay container (ngIf, Overlay, ng-template) · Issue #17356 · angular/components · GitHub